改行。WordPressのHTMLで段落タグを残しておくために、TinyMCE Advancedを使う
WordPressの投稿エディタでは、HTMLの編集もできますね。投稿エディタの「テキスト」タブでHTMLで編集ができます。
HTMLの編集をしたい時もあると思います。
ただ、このビジュアルエディタは、段落タグの<p>を表示してくれません。そこで、<p>タグを表示できるようにするために、プラグインのTinyMCE Advancedを使います。
このTinyMCE Advancedは、エディタに機能を追加してメニューボタンを加えるなどいろいろなことができるのですが、この記事では、この点を紹介します
WordPressのHTMLで段落タグを残しておくために、TinyMCE Advancedを使う
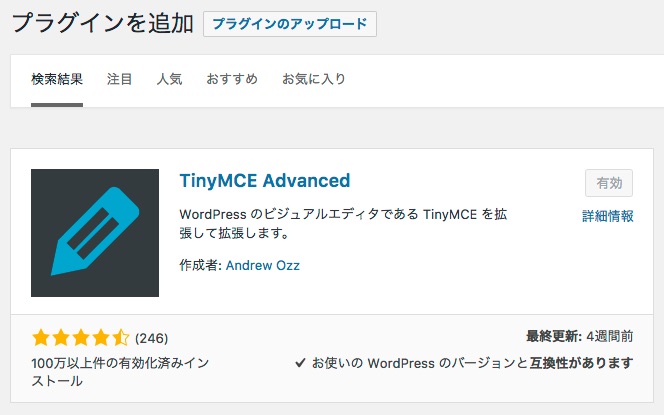
まずは、「プラグイン」から「TinyMCE Advanced」を検索し、インストールして有効化

まずは、WordPressのプラグインから、「TinyMCE Advanced」を検索します。
そして、見つかったら、インストールして有効化します。
これで、TinyMCE Advancedを、WordPressの記事の投稿エディタに使うことができます。
「設定」から「TinyMCE Advanced」を選択し、設定する
そして、設定から、TinyMCE Advancedを選択します。
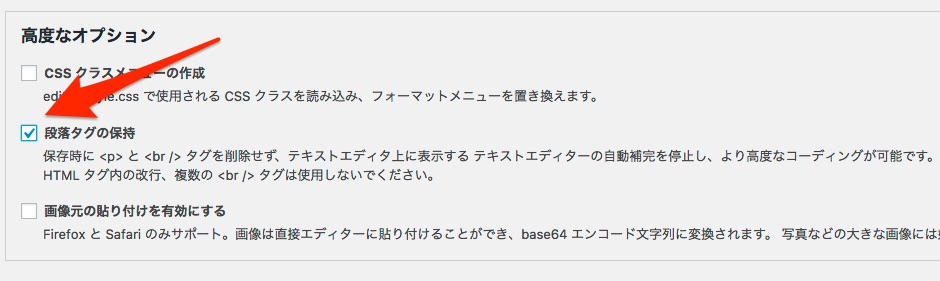
次に、「段落タグの保持」にチェックを入れて、保存します。チェックを入れても、保存しないと設定は反映されないので注意してください。

これで、段落タグの<p></p>を表示できるようになりました。
どんなときに使えるか?
改行や段落を、整頓したいときに使えますよね。
文章に、改行や段落を見やすいように入れたい、間を空けたいということがあると思います。
しかし、標準のエディタだと<p>タグを入れても、消えてしまいます。
それが、このTinyMCE Advancedで「段落タグの保持」をしておくと、段落や改行を自分がしたいように行うことができますね。
ということで、WordPressのエディタの改行や段落をうまく行いたいときに、この設定をしておくと良いですね。