WordPressの投稿画面で、前の記事、次の記事へのリンクをつける「Admin Post Navigation」
WordPressで記事の編集などをする際に、前の記事や次の記事に移動したい時があります。
ブログの記事で、前の記事、次の記事となるように、WordPressの投稿画面でも、前の記事や次の記事にリンクがあると、少し便利だったりしますね。
ということで、それを実現するプラグイン、「Admin Post Navigation」を紹介します。
WordPressの投稿画面で、前の記事、次の記事へのリンクをつける「Admin Post Navigation」
今回の、WordPressの投稿画面で、前の記事、次の記事へのリンクをつけるカスタマイズというか、プラグインは、そこまでむずかしいものではありません。
プラグインをインストールするだけですし。
ちょっとした違いなのですが、こういうところが記事などを編集する際の差になってきますよね。
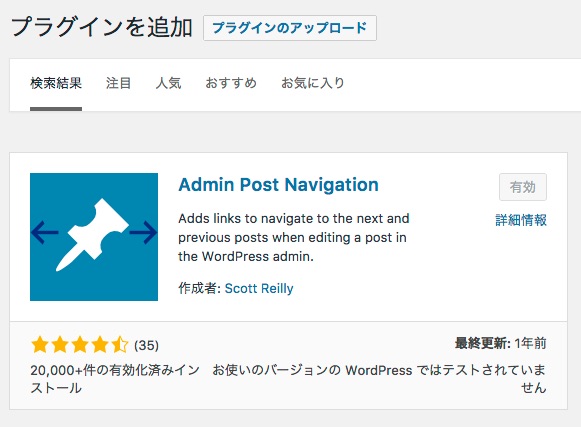
Admin Post Navigationのインストール
WordPressのプラグインから、「新規追加」で、「Admin Post Navigation」を検索すると出てきますね。
あとは、追加して、有効化すれば、Admin Post Navigationを使えます。

で、インストールして、有効化するとどうなるかというと次の画像のようになります。
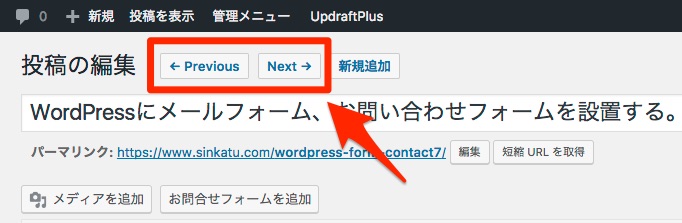
投稿画面でのAdmin Post Navigation
投稿画面でのAdmin Post Navigationは、以下の画像のようになりますね。
「←Previous」「Next→」と、前の記事へのリンクと、次の記事へのリンクが、投稿の編集の横に出てきます。

Admin Post Navigationでは設定などはないので、これだけのことですね。
プラグインで、ちょっとした効率化
この「Admin Post Navigation」は、ちょっとした効率化です。
WordPressで一つ前の記事を編集するとしたら、投稿一覧を表示して、そこから前の記事選ぶということになります。まあ、これでもいいのですが、ちょっと時間がかかりますよね。
この「Admin Post Navigation」で、一つ前の記事や一つ次の記事を編集することができます。
ちょっとした効率化ですが、こういうことができると、ブログの記事の編集や修正がしやすくなります。
ちょっとした差ですが、こういうところの違いで、効率に差が出ますね。
ということで、「Admin Post Navigation」は、WordPressの編集などで、一つ前の記事や、次の記事を編集、修正したいときに、インストールしてあると、便利なWordPressのプラグインですね。