WordPressにメールフォーム、お問い合わせフォームを設置する。Contact Form7
WordPressでブログを運営していく中で、お問い合わせのフォーム、メールフォームを設置したいということもあると思います。
お問い合わせや連絡を受け付けるために、フォームを設置するということですね。
この「シンカツブログ」でも、設置しています。
こんなメールフォーム、お問い合わせフォームを設置するといことです。
フォームを設置するのが面倒と感じる人は、メールアドレスを画像で設置しておいて、とりあえずそちらから連絡をもらえるようにしておくと良いですね。
というのはありますが、メールフォーム、お問い合わせフォームのほうが、問い合わせる側は、問い合わせしやすいようです。ということで、この記事では、「Contact Form 7」というプラグインを使って、WordPressにメールフォーム・お問い合わせフォームを設置する方法について書いておきます。
- WordPressにメールフォーム、お問い合わせフォームを設置する。Contact Form7
WordPressにメールフォーム、お問い合わせフォームを設置する。Contact Form7

メールフォーム、お問い合わせフォームのWordPressプラグインは、いくつかある
WordPressのメールフォーム、お問い合わせフォームのプラグインは、いくつかあります。
- Jetpack Contact Form
- Trust Form
- MW WP Form
- Contact Form 7
こういったところがありますね。すでに、紹介したJetpackプラグインにも、Contact Formということで、簡単にお問い合わせフォームを作る機能があります。簡単に済ませたい人は、それでも良いですが、今回は、Contact Form 7を使います。
まあ、有名だからというのもありますし、比較的簡単に設置もできるのと、Google Capthaを設置できるので、わたしはContact Form 7を使っています。
ということで、以下では、Contact Form 7のWordPressへの設置について書いておきます。
プラグインから「新規追加」で、「Contact Form 7」を検索
まず、WordPressに、ContactForm7をプラグインとして追加します。
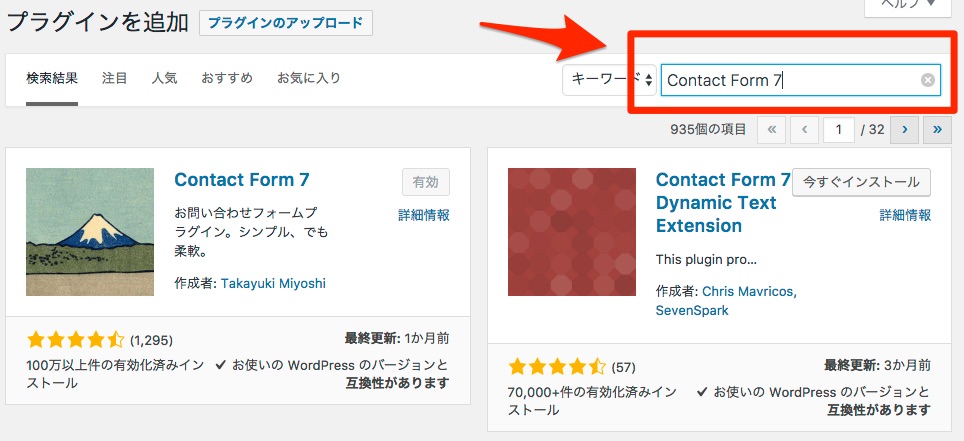
「プラグイン」から「新規追加」で、「Contact Form 7」を検索します。

そうすると、「Contact Form 7」が出てくるので、今すぐインストールして、有効化します。
確認には、「Contact Form 7 add confirm」
あと、「Contact Form 7」は、送信前に「確認」というものがないので、確認機能をつけたい場合は、「Contact Form 7 add confirm」も検索して、インストールして有効化させておくと良いでしょう。
これで、メールフォーム、お問い合わせフォームとして、「Contact Form 7」がWordPressにプラグインとしてインストールされました。
「Contact Form 7」でのメールフォーム、お問い合わせフォーム作成の大まかな流れ
「Contact Form 7」でのメールフォーム、お問い合わせフォーム作成の大まかな流れは、以下のような感じです。
- 新しいフォームを作成。ショートコードをコピー。
- 固定ページに、ショートコードを貼り付ける
- フォームの内容をカスタマイズ
「Contact Form 7」でフォームを作成し、ショートコードというものをコピーします。
次に、固定ページに、コピーした「ショートコード」を貼り付けます。
あとは、フォームの内容などをカスタマイズします。これで、メールフォーム、お問い合わせフォームは完成しますね。
お問い合わせフォームを設定していく:左メニューの「お問い合わせ」
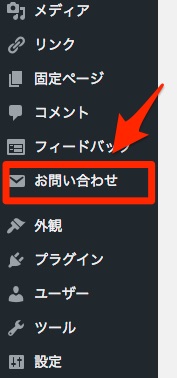
インストールができていれば、左メニューに、「お問い合わせ」というのが出てきているはずです。ここを押します。

「新規追加」で、新しいフォームを作成
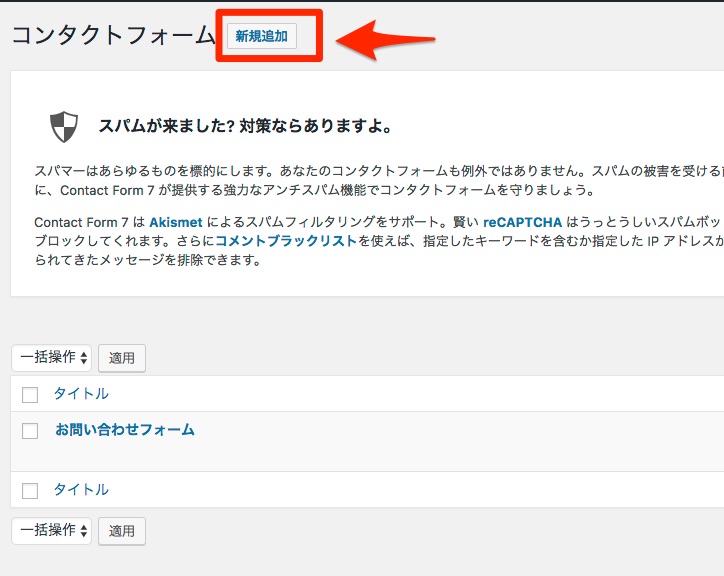
そうすると以下のような、コンタクトフォームという画面になるはずです。ここで、「新規追加」を押すと、新しいフォームを作ることができます。

お問い合わせフォームを作成:タイトルをつける
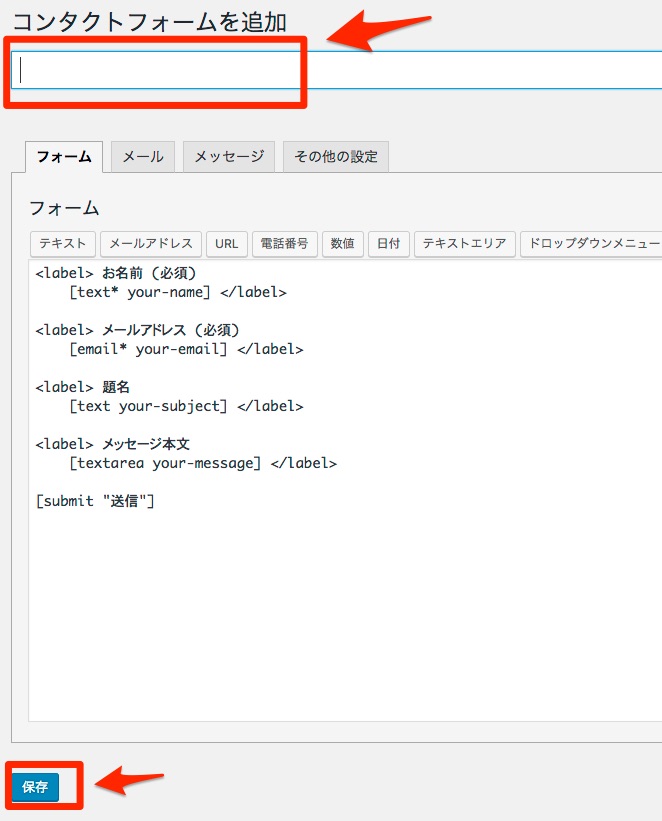
次に、以下のような画面になるので、コンタクトフォームに、タイトルをつけてあげましょう。
例えば、「お問い合わせフォーム」といったわかる名前をつけると良いですね。

とりあえず、これで「保存」を押します。
ショートコードをコピーする
保存すると、「ショートコード」というのができるので、これをコピーします。
下の画像で、赤で囲われたところですね。
そして、この「ショートコード」を、投稿や固定ページ、テキストウィジェットに貼ると、問い合わせフォームができます。

まだ、細かいところの修正がありますが、とりあえずの問い合わせフォームはできています。
固定ページに、お問い合わせフォームを作成する
ということで、この「ショートコード」を、固定ページに貼って、お問い合わせフォームを作成します。上に書いたように、記事でも作成できますが、固定ページがわかりやすいので、固定ページに、お問い合わせフォームを作成しておきます。
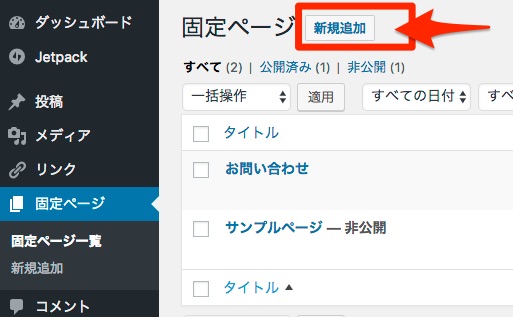
固定ページを、新規追加
まずは、固定ページを、新規追加で作成します。

次に、「タイトル」を入力し、「ショートコード」を貼り付ける
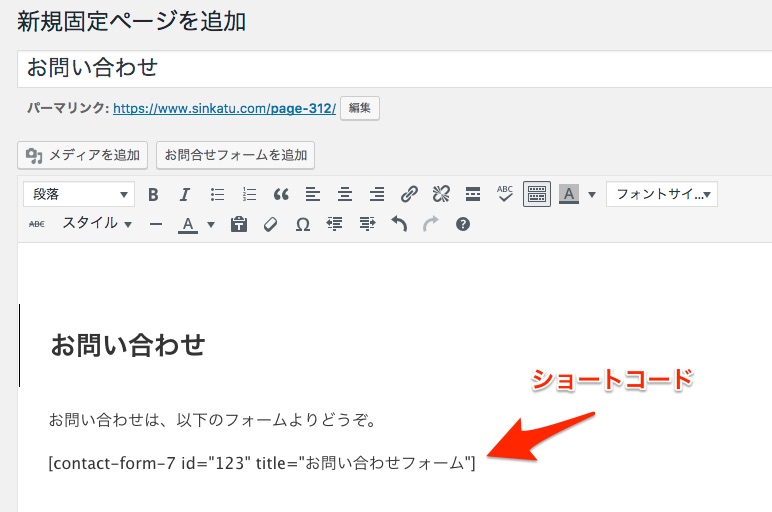
次に、固定ページに、「お問い合わせ」といった「タイトル」を入力します。
そして、以下のような感じで、書き込んで、「ショートコード」を貼り付けます。

これで、固定ページを「公開」すれば、お問い合わせフォームは、一応の完成です。
しかし、まだカスタマイズしたいという人もいると思います。ということで、さらにカスタマイズをしてみると良いですね。以下は、その参考です。
「Contact Form 7」のカスタマイズ
以下、簡単に「Contact Form 7」のカスタマイズ・修正について書いておきます。
フォームのカスタマイズ・修正
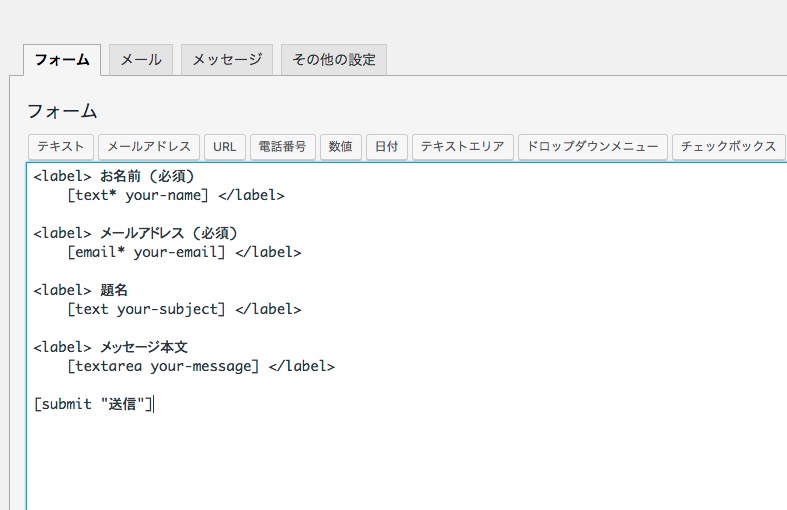
フォームの内容のカスタマイズです。
フォームの上のボタン「テキスト」「メールアドレス」などを押すと、それがフォームに追加されます。そして「*」アスタリスクを追加すると、それは入力必須の項目になりますね。
下のフォームでは、お名前とメールアドレスが必須になっています。「*」を外せば、入力が必須にはなりません。

さらに、ここに、こちらのメールアドレスを、画像で貼り付けるように、わたしはしていますね。
迷惑メールになってしまうこともあるようなので。そういう場合は、メールで直接連絡してもらえば良いかなと思うので。
確認ボタン・戻って修正ボタンをつけるには?
Contact Form 7は、入力して、送信と押すと、お問い合わせが送信されます。入力内容を確認するということができません。
なので、この機能をつけるには、「Contact Form 7 add confirm」というプラグインも必要です。この機能をつけたいなら、インストールすると良いですね。
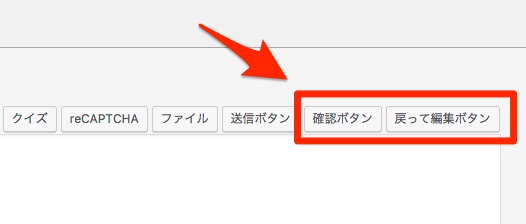
このプラグインをインストールすると、「確認ボタン」「戻って編集ボタン」が追加可能になります。

このボタンを2つを押して、フォームに設置してあげると、確認したり、戻って編集することが可能になります。以下のようになります。

これで、Contact Form 7を使った、メールフォーム、お問い合わせフォームでも、送信内容を確認も可能になりますね。
メールの設定
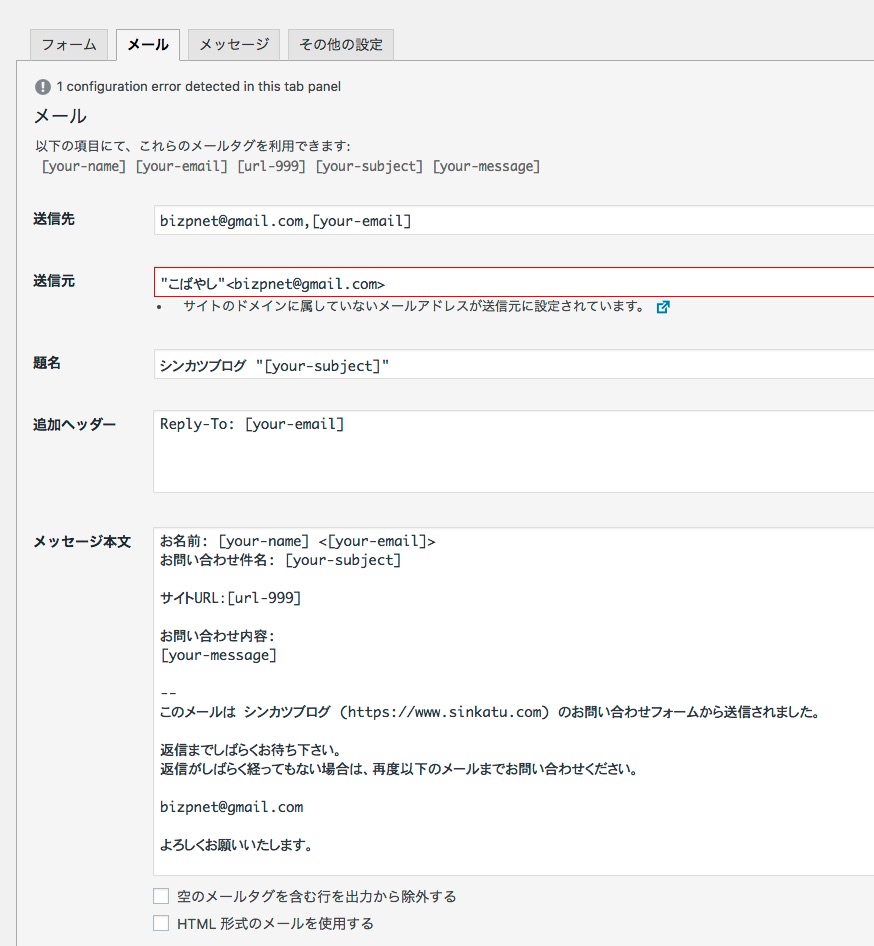
メールはこんな感じですね。わたしは、こんな設定にしています。
送信先には、こちら・自分のメールアドレスと問い合わせされている人・相手のメールアドレスを、「,」で区切って入れています。こうしておくと、自分にもメールが届きますし、相手にもメールが届きますね。
そして、送信元には、”名前”と<自分のメールアドレス>を入れています。ここでは、日頃使っているGmailを入れているので、このブログ「シンカツブログ」のドメインのメールアドレスではないので、エラーと表示されていますが、これまでは問題なく使えています。
ただ、Gmailが、迷惑メールにしてしまうかもしれないので、レンタルサーバーでメールを新しく作って、そこからGmailに転送するほうが良いかもしれません。
デフォルトでは、送信元は[your-name] となっていて、お問い合わせした人の名前と、サイトのメールになっています。それでも良いかもしれませんが、こんな感じにしていますね。

また、メッセージ本文などに、メールアドレスも入れています。どうも問い合わせのメールが、迷惑メールに入ってしまうこともあるようなので、フォームのところやこのメールにもメールアドレスは書いています。
GoogleのreCAPTCHAを設定
さらに、Googleのスパムボット対策のreCAPTCHAというのも、「Contact Form 7」では使えます。
「私はロボットではありません」というものですね。これを押すと、写真が出てきて選ぶようになったりするものです。これも、「Contact Form 7」に設置できます。
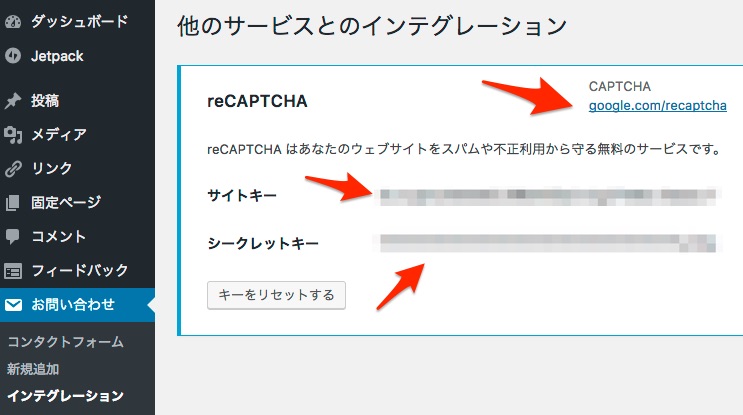
「お問い合わせ」から、「インテグレーション」を押します。

そして、以下のGoogleのサイトから「サイトキー」と「シークレットキー」を取得して、上のところに入力しします。
Google reCAPTHCAから、「サイトキー」と「シークレットキー」を取得

青い「Get reCAPTCHA」を押します。そして、Googleアカウントでログインします。
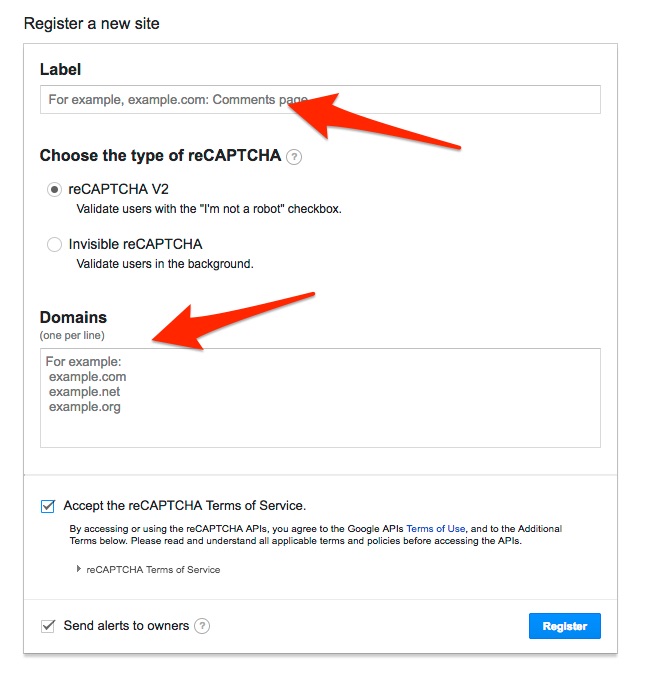
そうしたら、Labelに、自分のブログのドメインなどを入力します。
また、reCAPTCHA V2を選択し、reCAPTCHAを使いたいドメイン(自分のブログのドメイン)を入力します。
そして、Accept the reCAPTHCA Terms of Serviceにチェックを入れます。
Send alerts to ownersは、アラートを送るようにするかどうかなので、必要ならチェックで、不要ならチェックを外します。
これで、青い「Register」を押します。

そうすると、「サイトキー」と「シークレットキー」が表示されるので、それを「Contact Form 7」のインテグレーションにコピぺします。
これで、「Contact Form 7」で、Google reCAPTHAを使えるようになりました。
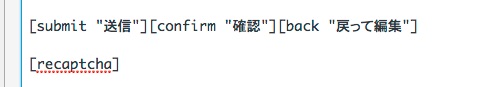
フォームに[recatcha]を入れる
それから、フォームに[recatcha]を入れれば使えますね。「reCAPTCHA」ボタンがあるので、それを押せば、フォームに入れられます。

あとは、テストを!
ここまでやれば、このブログ「シンカツブログ」と同じようなメールフォーム、お問い合わせフォームを設置できるはずです。
あとは、実際、動作しているのか、テストをしてみると良いですね。メールアドレスを2つ持っておいて、それで、お問い合わせフォームから、自分のメールアドレスに届くのかをテストする。
これで、自分のメールアドレスに、お問い合わせメールが届くようなら、うまく設置できています。うまく届かないとしたら、設定がどこかおかしいと思われます。再度、チェックしてみて、またテストしてみてください。この繰り返しで、メールフォーム、お問い合わせフォームを、WordPressに設置できるはずです。
WordPressにメールフォーム、お問い合わせフォームを設置
このように行えば、WordPressにメールフォーム・お問い合わせフォームを設置することができます。
実際に行ってみると、そこまで大変ではないかもしれませんが、初めて行うには面倒かもしれませんね。そういう場合は、メールアドレスを画像にして、それを貼り付けるとかすると良いでしょう。なぜ画像かというとスパム対策ですね。
まあ、それもできないという人は、コメント欄をお問い合わせにしても良いでしょう。
向こうから連絡しやすくなる。ブログの読者からの連絡が来る可能性が高まる
いずれにしても、WordPressブログには、こんなふうにして、メールフォーム、お問い合わせフォームを設置できます。これで、ブログを見た人が、何かアクションをしたいと思ったときに、連絡を受け取れるようにできました。
こうしておくと、ブログを読んだ人がアクションを取りやすくなるようです。
メールアドレスだけだと、どうも連絡を取りにくいようですね。ということで、ワードプレスに、お問い合わせフォーム、メールフォームを設置したい方は、こんなふうにやってみると、いい感じにできると思います。